Applet.io is a third-party Widgets software that allows you to integrate all your SaaS applications. It combines endpoints and data models from various SaaS APIs. You only need to code once to integrate your app with various SaaS providers. With this application, you can create widgets API, configure OAuth, and enable Filepickers for your applications.
It helps you:
Connect with other third-party applications to accelerate integrations with end-to-end API support.
Link to the best project management tools via an end-to-end project management API.
Integrate with well-known customer service solutions APIs which makes it easier for your business to connect with support applications to gain a better understanding of the customer support process.
Sync your third-party calendar apps easily
Use OAuth to create authorization keys for a given set of applications for enabling limited access to your application.
Create widgets for more than 190+ applications to integrate with the existing application
Go to infinity.500apps.com > Select Developers from the top bar > Select Applet.io

You can add a project by clicking on Add Project to get started.

Add the project name in the Enter Project Name column within 50 characters and click on Save.

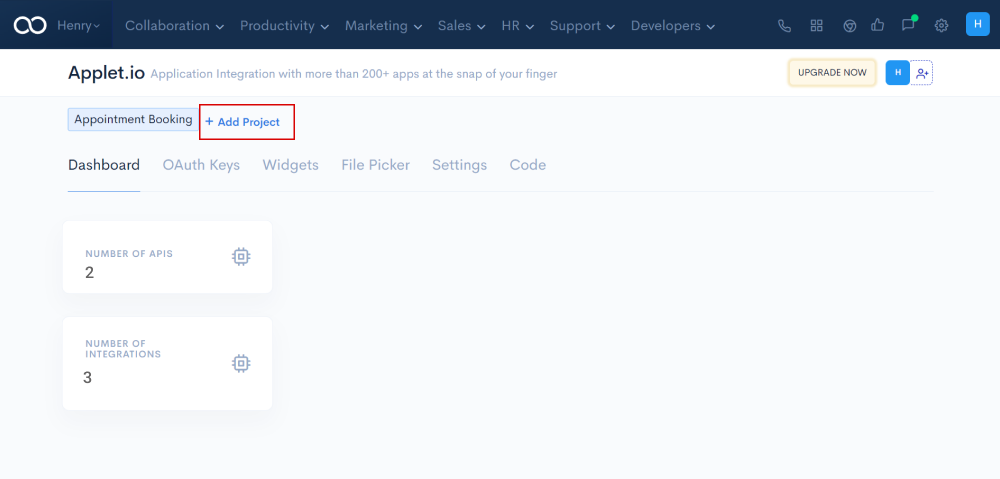
By clicking on +Add Project, you can add as many projects as you want.
You are now ready to get started. We can add as many projects as required.

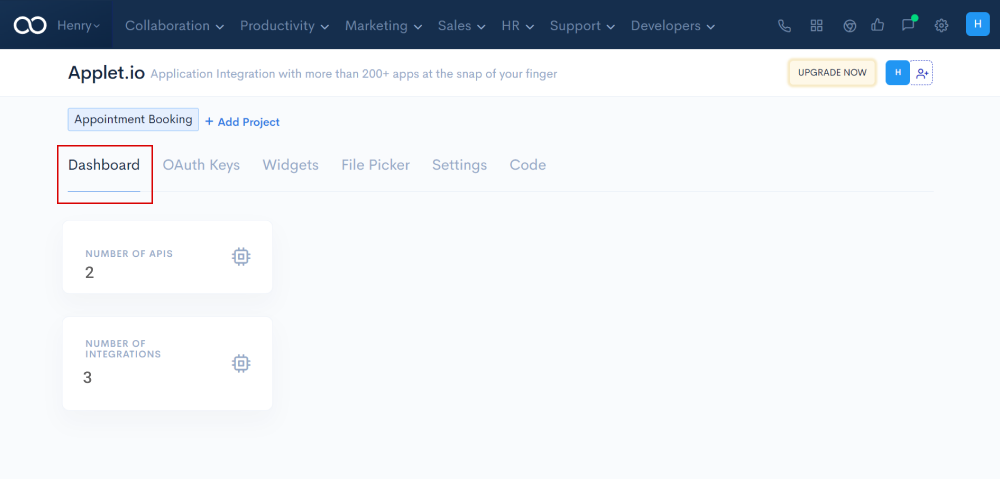
The dashboard is a visual display of all of your integrated data where you can see all the APIs and integrations.

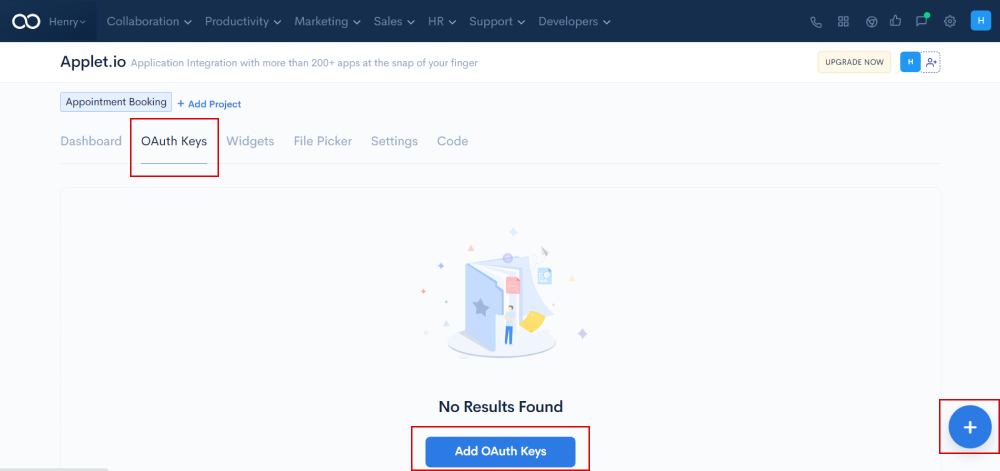
OAuth Keys is a feature of Applet.io that is used to streamline the authorizations between two applications. It helps in generating the OAuth keys for third-party applications.
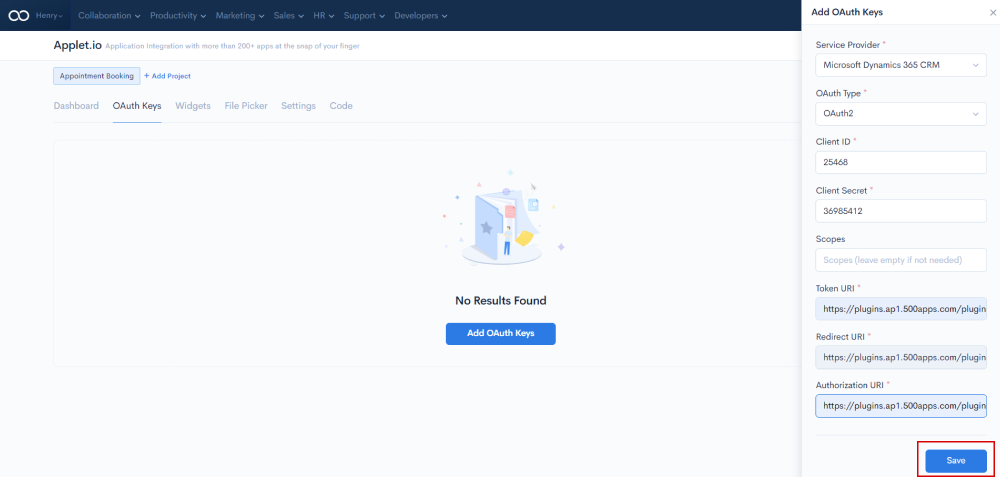
Navigate to the OAuth keys tab and click on Add OAuth keys or the Plus button (+) to get started.

Fill in the required fields such as Service Provider, OAuth Type, Client ID, Client Secret, Scopes, Token URL, Redirect URL, and Authorization URL after clicking on Add OAuth Keys and click on the Save button

Notes:
Service Provider : We have several options in the service provider dropdown. Choose one from the list.
OAuth Type : We support both type 1 and type 2 OAuth.
Client ID : Enter the Client ID which is an Identifier associated with an application that assists with OAuth authentication for client API.
Client Secret : A token provided to authorized requestors.
Token URL : It is a unique identifier to retrieve access tokens when OAuth is enabled.
Redirect URI : Once the app has been successfully authorized and granted, the authorization server sends the user, It is auto-generated by the application.
Authorization URI : It is used to validate a person's identity before granting access.
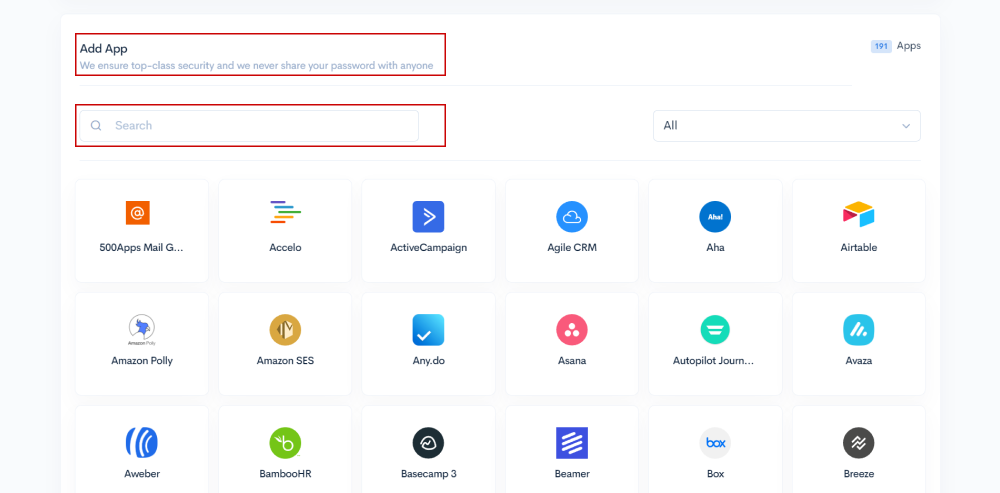
Application Integration with more than 190+ applications. You can add applications by using the search column to find them in the list.

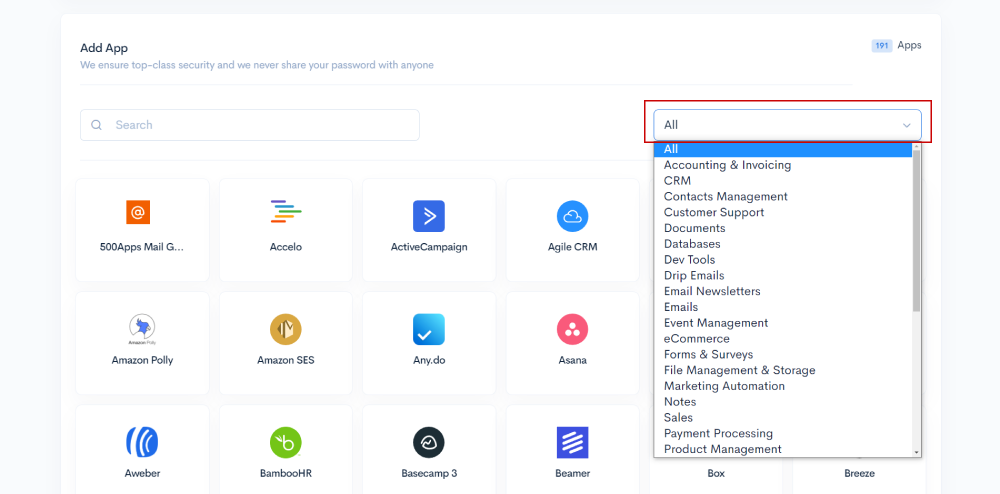
The category column can be used to filter the list of applications.

Choose from the list of applications, either one or more applications.
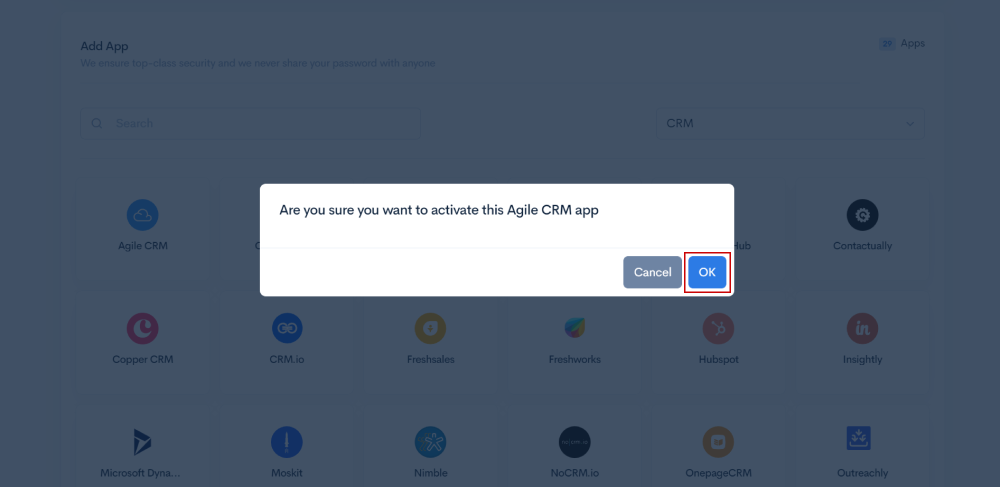
After selecting an application from the list, a confirmation pop-up will appear asking you to add the application to My Apps.

After clicking on Ok, the selected application will be added to the My Apps.

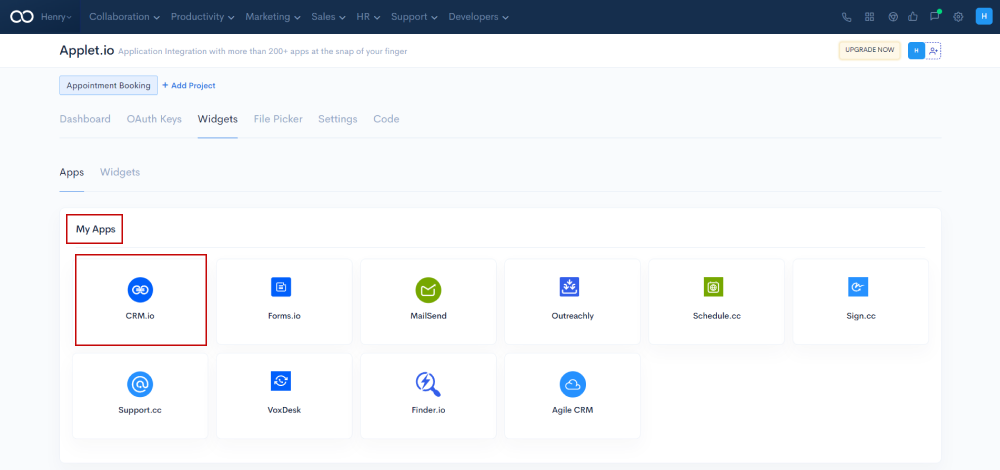
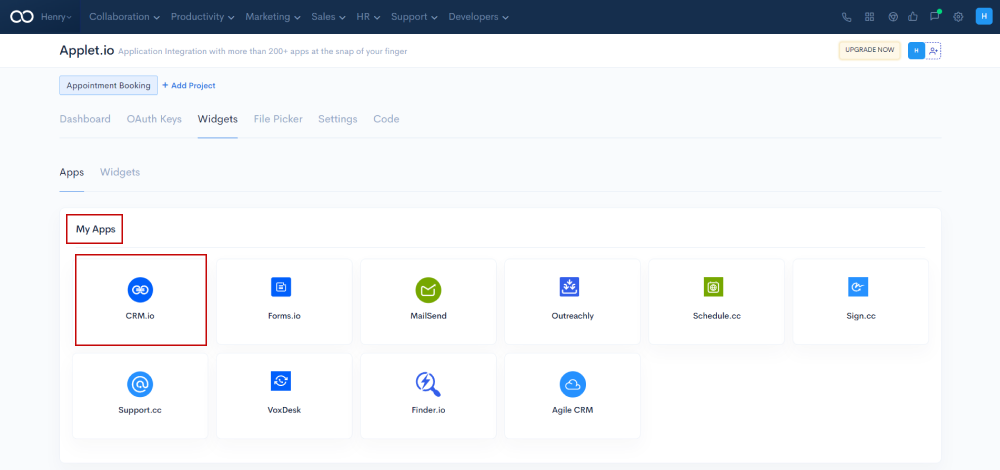
You can integrate with multiple applications using the Widgets feature without sharing your password with anyone. You can add multiple applications to My Apps to create widgets. We have over 190+ applications available for integration. You can add an application by selecting it from a category.

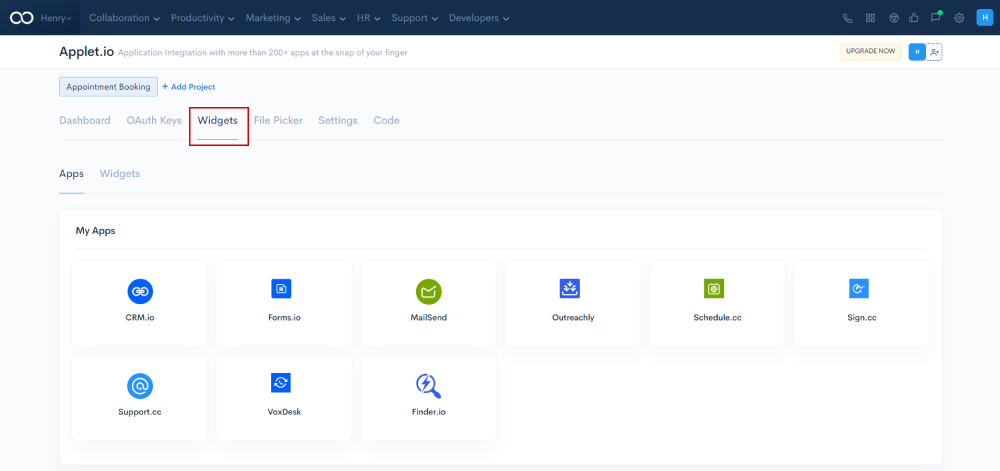
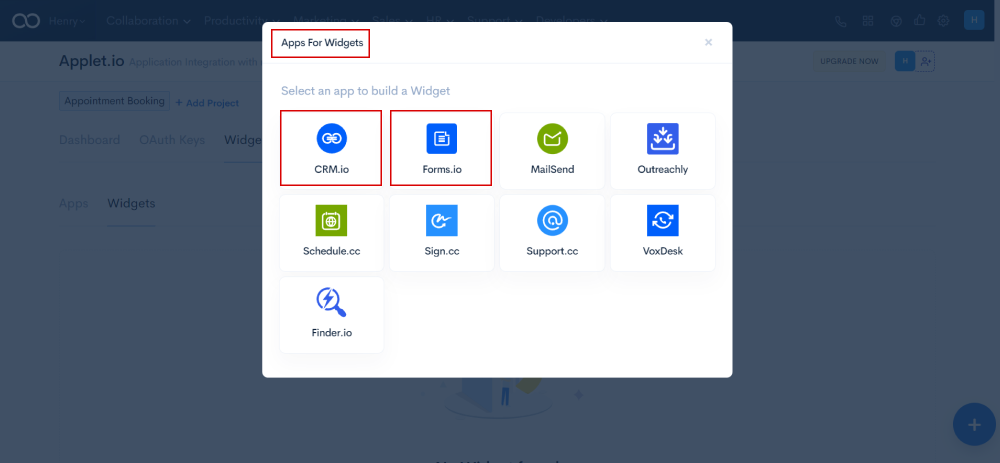
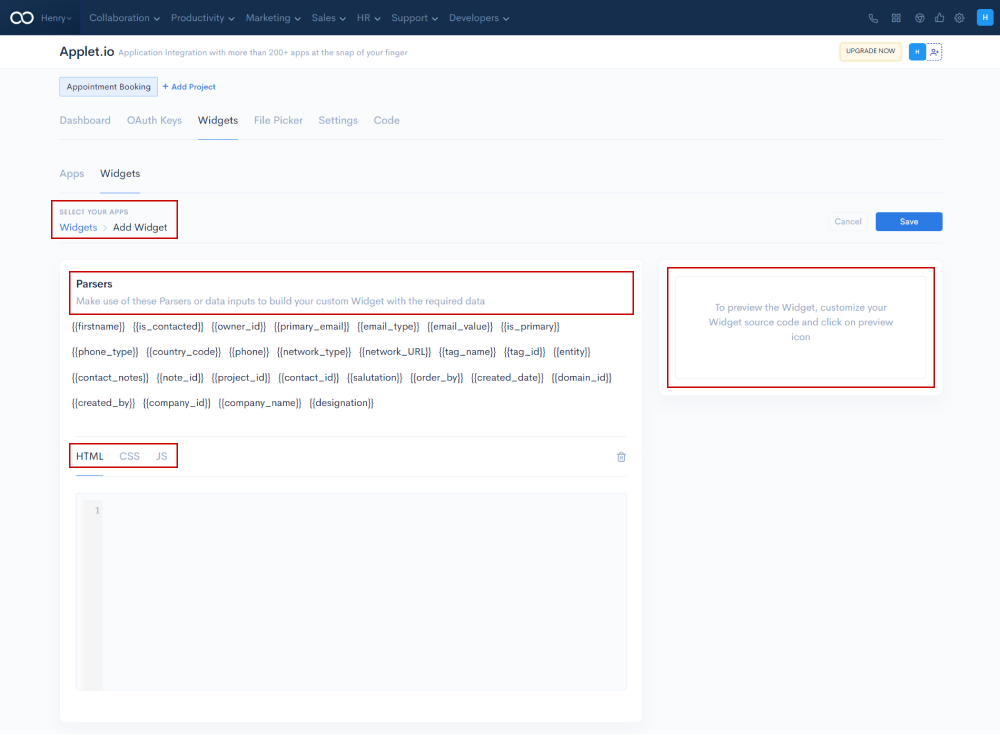
Click on Add Widget or Plus button (+) to create and add widgets to other applications.

While adding widgets, the list of applications that you have selected in the My Apps tab will be displayed.

To create the widget, click on any of the column names from the selected application.

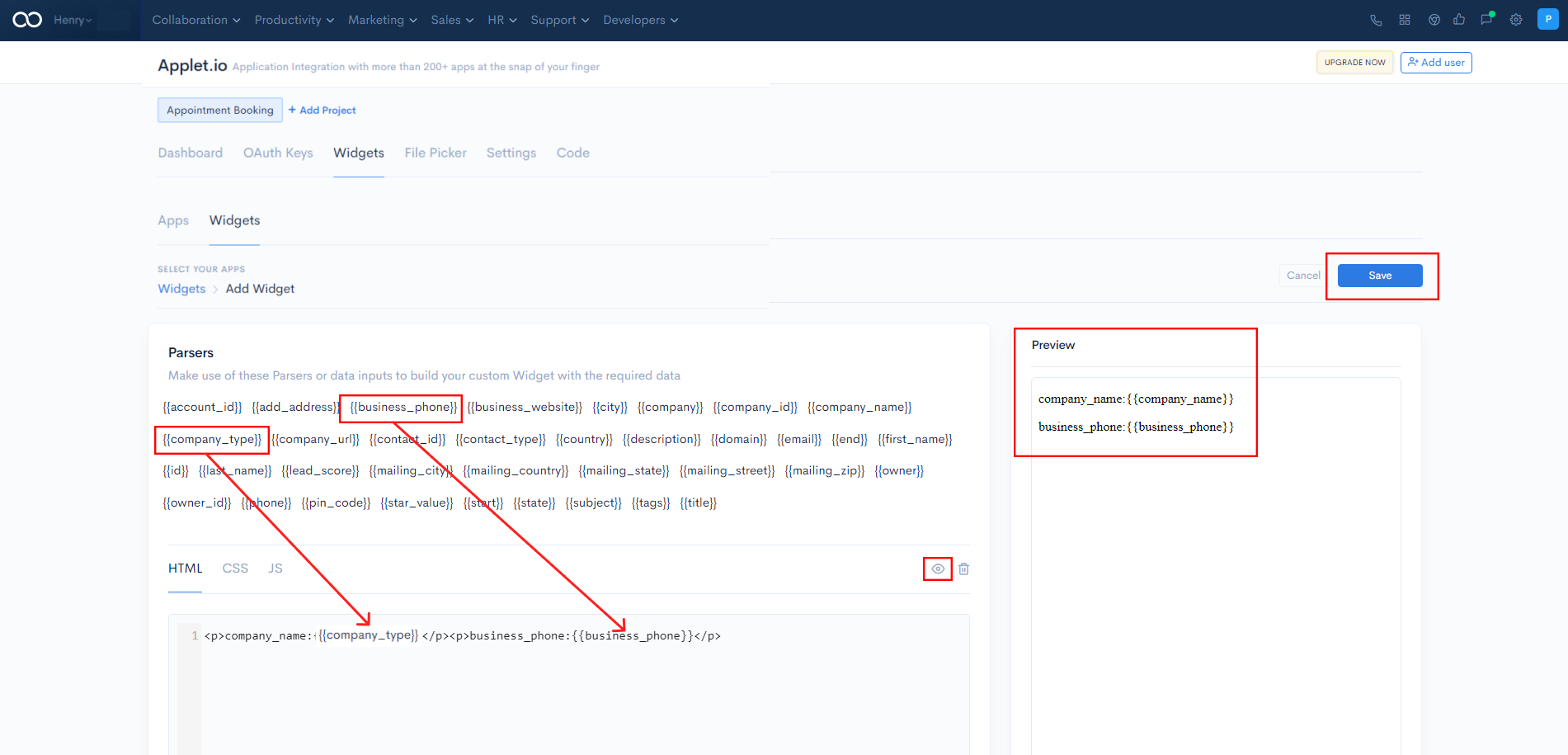
After selecting the column from the application, you can customize the widget using HTML, CSS, and JavaScript.

Use any of the scripts like HTML, CSS, or JavaScript to customize the widget and click on Preview to view it, and later you can Save it.

After saving the custom widget, it will be enabled on the third-party application.
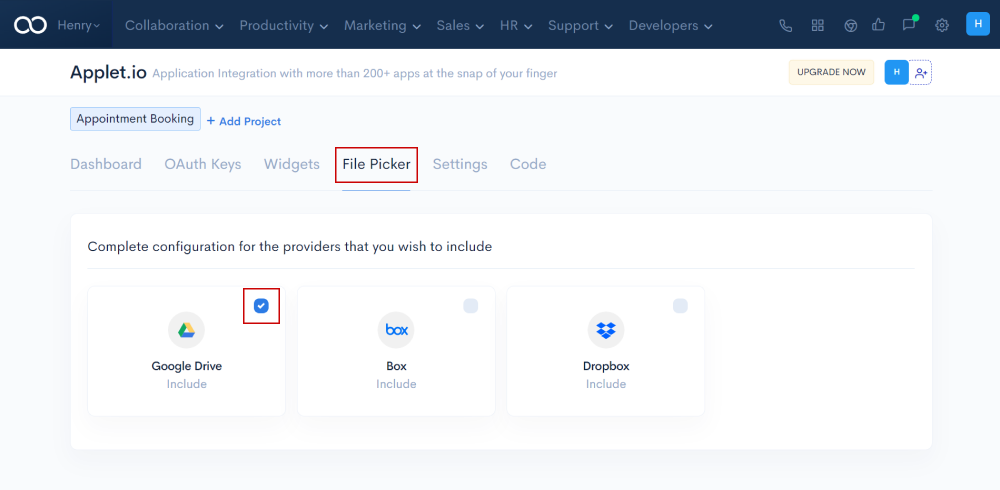
File Picker provides the ability to upload files from Dropbox, Google Drive, and Box using a single dialog window. You can choose one or more file pickers from which your widgets can store third-party application data in the cloud of your choice.
Navigate to the File Picker tab and complete the configuration for the providers that you wanted to connect by clicking on the check box.

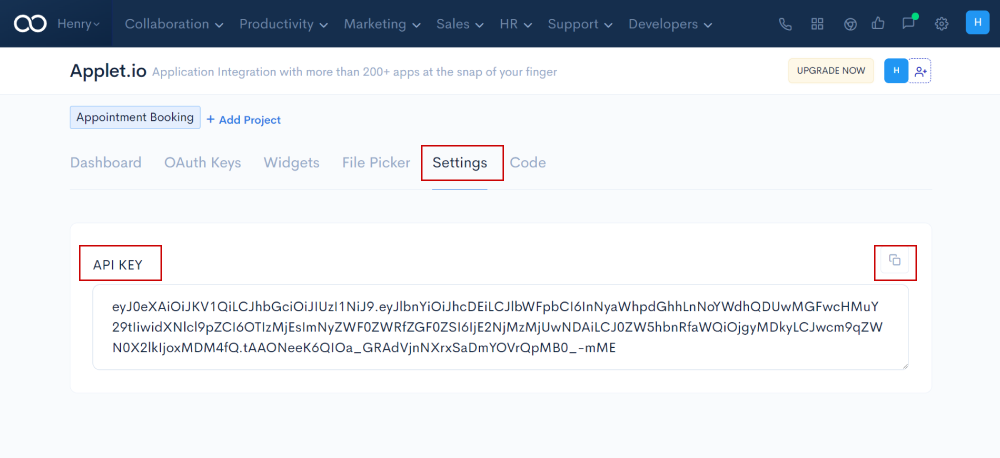
API key: The API key enables access to the Extensible Service Proxy (ESP). These will link usage data with the third-party application.
Applet.io provides the API key for integrating with third-party apps

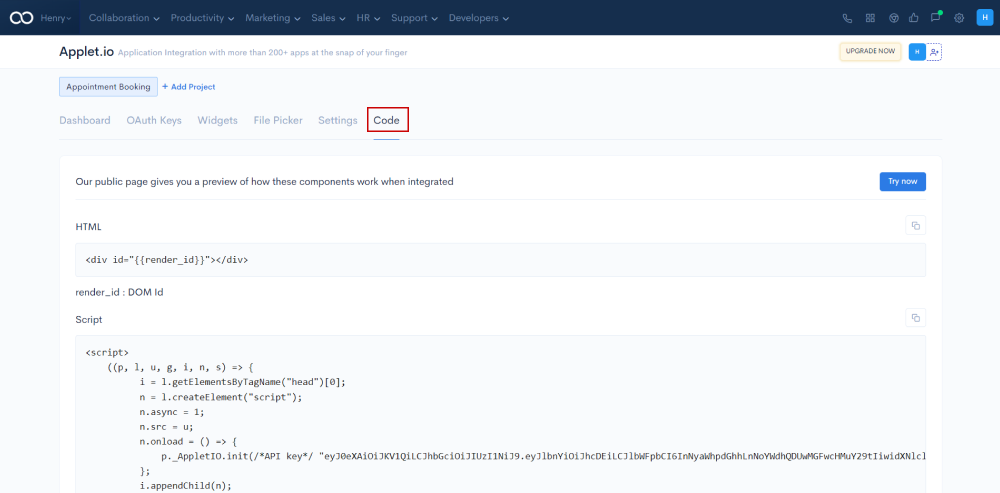
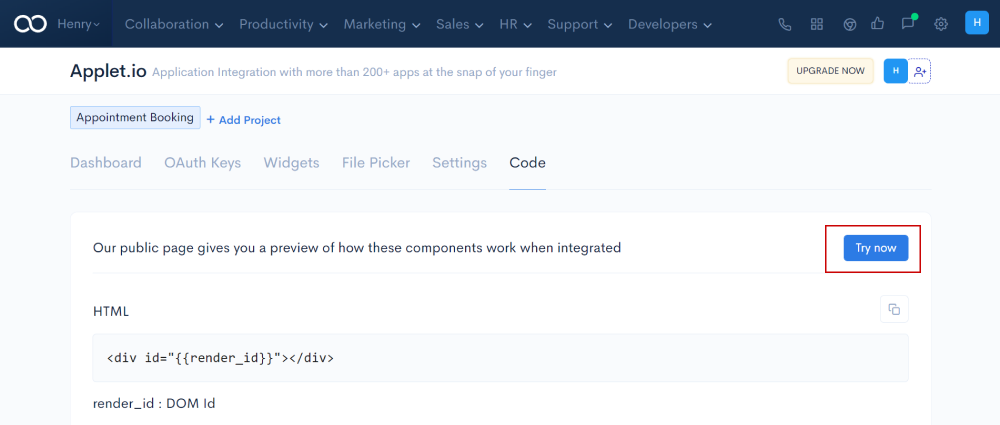
Navigate to the Code tab, where you can copy the accessibilities in the modules.
There are prebuilt codes written for each module, along with the credentials. When the integration is complete, you can see how each component works by clicking on Try Now.

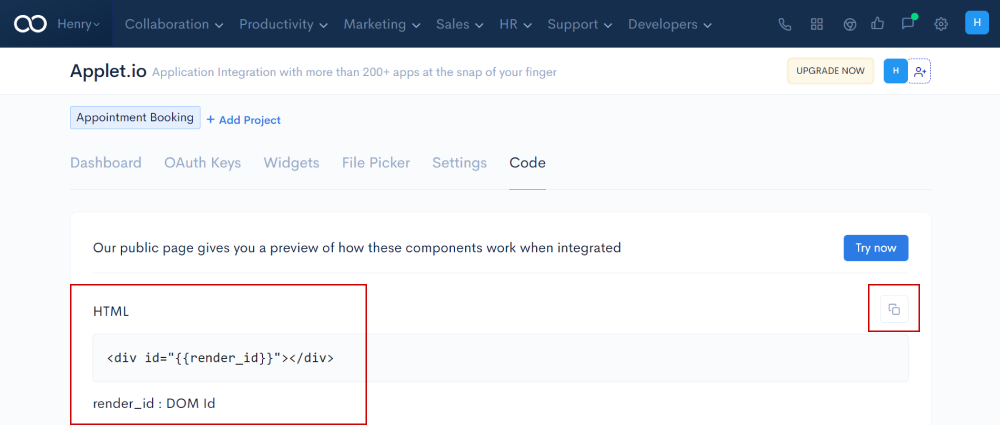
You can see the code for the HTML module along with the render ID

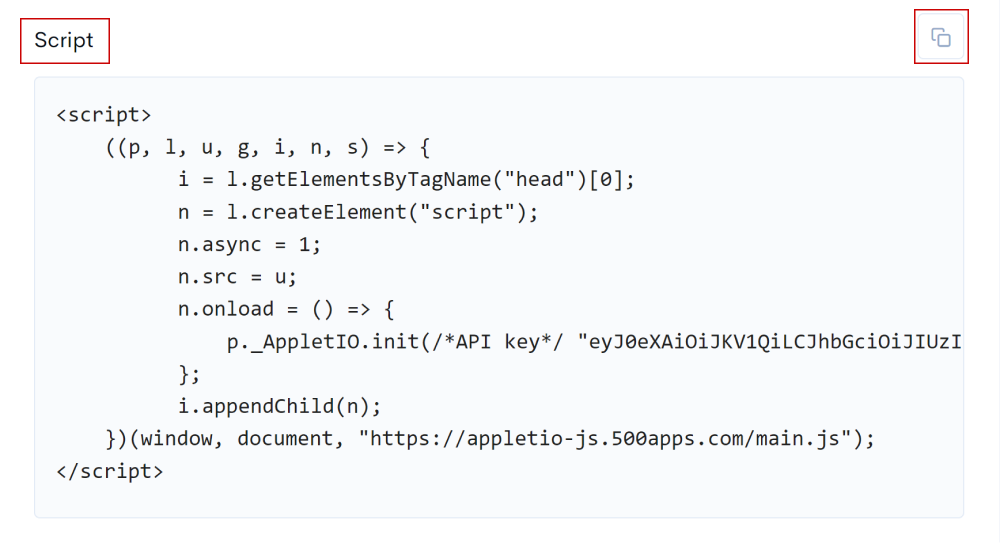
Copy and paste this script into the JavaScript body of the selected application.

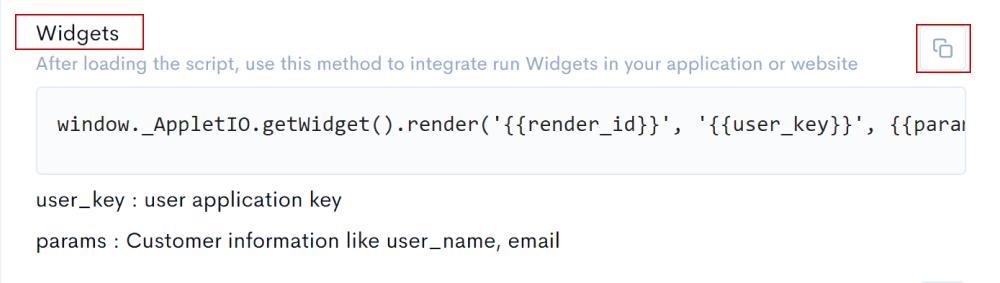
Use this inbuilt script to integrate the widgets into your application or website.

The OAuth keys method will set up OAuth for your app or website.
Enter the name of the application that needs to be authenticated.

The following prebuild method will be used to load file picker components in order to select the storage application and obtain metadata.

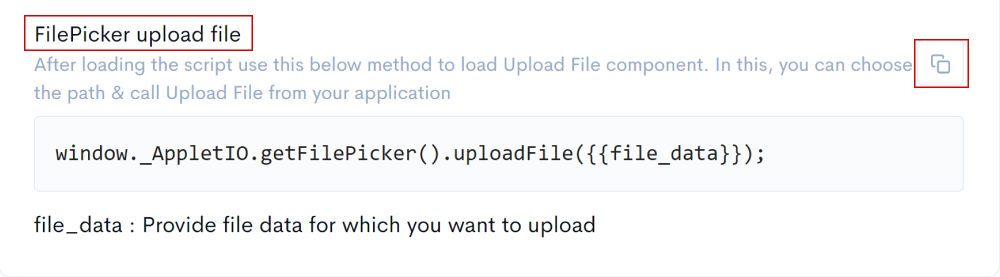
The following prebuild method will be used to upload file picker components in order to choose the path and call the upload file.

After clicking Try Now, the public page displays a preview of how the components will function when integrated.

This is how Applet.io by 500apps enables you to create API widgets, configure OAuth, and enable Filepickers for all of your applications.